 2018-05-30 09:16:47
2018-05-30 09:16:47
 1142
1142 UI設計師經常要用到的一個設計方法就是臨摹,但是很多工作了很久的設計師都不知道自己為什么要去臨摹,也沒有找到一個有效的方法去臨摹或者說根本不會臨摹。那么我們就來談一談為什么要臨摹及臨摹的一些需要注意的方式方法吧。
怎么選擇臨摹的作品能才是最佳的?
我們在臨摹UI設計稿的時候不能只是臨摹UI設計師的概念稿,因為UI設計師在做概念稿的時候更多的都是注重視覺效果,形式上也比較死板和過于主觀。那么我們就應該在臨摹那些概念稿的同事也去多多的看看線上的效果,尤其是大的公司的線上APP設計。
1. 要追趕,緊跟,引領流行的設計。去臨摹最新的版本可以讓你更加了解用戶操作習慣和現在的流行趨勢。
2. 注意UI設計的細節,因為大家都知道一句話叫做細節決定成敗。比如圖標的線條粗細和圓角角度等,一定是統一的。
3. 大公司的UI界面還原度是最高的,所以要臨摹大公司的UI設計會和設計師的原稿最像,不會造成UI設計稿和線上出現很大偏差的問題
做出重現原設計師規劃的臨摹
在我們去臨摹一款APP的UI設計的時候,一定要考慮當時設計師為什么要這么做,為什么要用這么大的字體,為什么要用這樣的配圖,為什么要留出這么多的間距等等一系列策劃。我們叫這個方式為決策重現式。
1. 圖片的尺寸的規律中的潛在需求
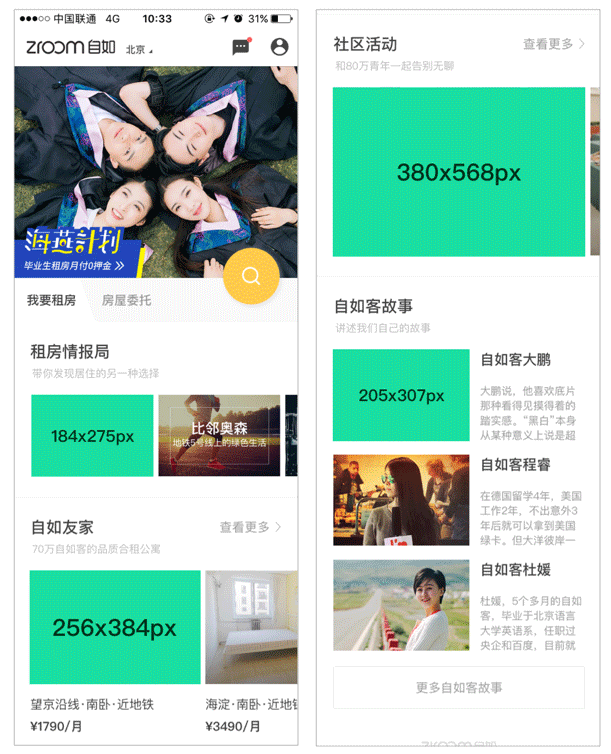
例如自如APP中的圖片,除了BANNER以外的其他圖片,雖然都有大有小尺寸都不同,但是所有的圖片的比例都是一樣的,長寬比例一樣讓我們可以猜想設計師是不是因為為了節約未來的維護成本,減少做圖及上傳圖片的次數而這么設計的。

2. 字體的標準和規則也是表現信息重要程度的標準和規則
線上很多的APP設計標準大多的字體大小是雙數,而不同大小的字體相差幾乎都是4的倍數,比如下面的有道云筆記的標題為34px而內容的標題是26px。還有豆瓣的標題為38px而內容的字體大小是26px。除了這些以外,越小的字越不重要,比如時間,比如來源與閱讀量等等。

針對自己的實際需求強化練習自己的薄弱環節
比如在作圖的時候經常會用到的投影效果就不只是PS自帶的陰影展現形式,還有很多其他的好看的陰影效果,比如陰影的透明度,陰影的大小及擴散值等等。
總結
臨摹是一個非常方便的學習方法,但是我們臨摹過程中一定要想辦法把臨摹出來的設計思想運用到自己的設計稿中成為自己的東西,而不是完全去參考別人的數值顏色等等,那樣只能叫做抄襲,不叫臨摹。我們一定要放平心態,把臨摹當成是一個學習方法,重視他的學習作用。我們會從中得到很多的靈感和更多的設計技巧和規范。
咨詢熱線
010-85377344
135-21581588
微信客服

QQ客服
3026106565 點擊咨詢