 2018-05-21 10:24:18
2018-05-21 10:24:18
 974
974 在做一個(gè)網(wǎng)頁設(shè)計(jì)的時(shí)候,經(jīng)常會(huì)遇到層次不分明的問題,那么我們?cè)谧鼍W(wǎng)頁設(shè)計(jì)的時(shí)候怎么來體現(xiàn)層次感呢?
大概的說,瀏覽者瀏覽網(wǎng)站的時(shí)候,信息通常是大批量沖入用戶眼簾。這個(gè)時(shí)候作為一個(gè)專業(yè)的網(wǎng)頁設(shè)計(jì)師就應(yīng)該為瀏覽者分清主次。整理好信息的先后順序,讓瀏覽者能輕松的讀到想要的信息。
總結(jié)以下幾點(diǎn):
1、用戶基本的瀏覽習(xí)慣就是從上到下從左到右的,這個(gè)是毋庸置疑的。但是作為一個(gè)專業(yè)的網(wǎng)頁設(shè)計(jì)師不僅僅要局限于這個(gè)從上到下從左到右的順序,而是要學(xué)會(huì)利用自己的能力營(yíng)造新鮮的,不枯燥不乏味的布局。讓頁面看上去設(shè)計(jì)感和層次感十足。
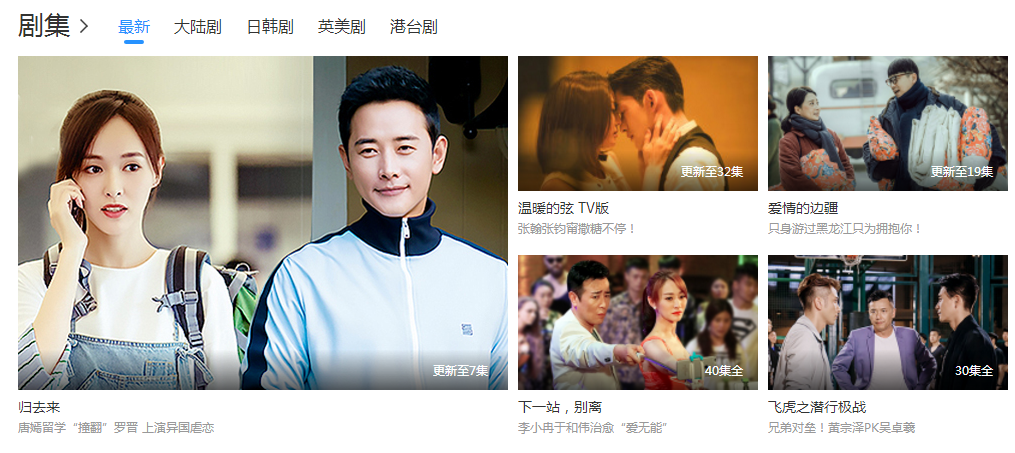
比如:最好用的也是大部分人覺得最簡(jiǎn)單的,通過大小對(duì)比的形式讓人聚焦到一個(gè)點(diǎn)。

上圖中焦點(diǎn)既通過大小對(duì)比得到了突出,又不會(huì)讓人覺得列表單一產(chǎn)生枯燥的感覺。
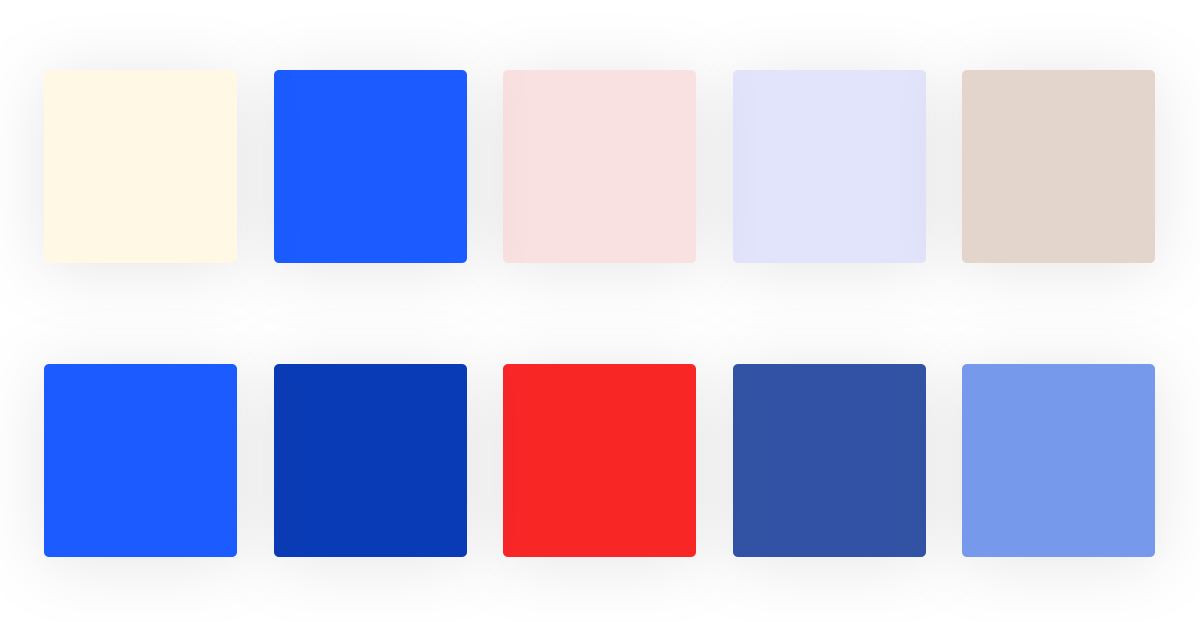
配色方案的變化也能提高層次感,比如有顏色和無顏色的差別,顏色飽和度的差別,顏色亮度的差別。等等。

色塊兩排分別利用了不同的形式提高關(guān)注點(diǎn),第一排的第二個(gè)藍(lán)色色塊就利用了色彩飽和度的不同提高了它在這一排中的權(quán)重。而第二排第三個(gè)紅色,則是通過顏色變化形成了一定的反差,是的紅色塊變得突出。
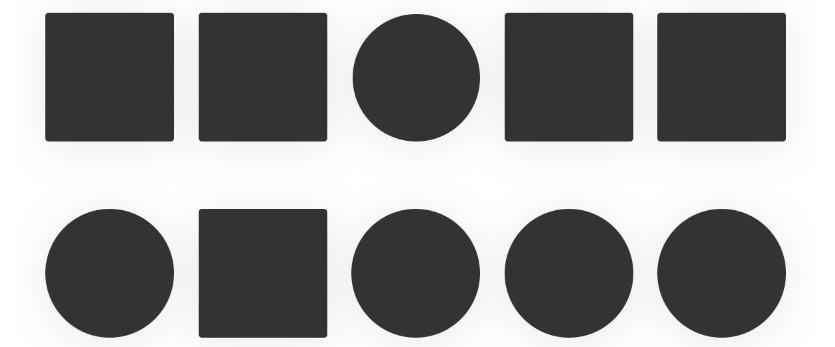
3、通過形狀的不同來體現(xiàn)自己的個(gè)性,網(wǎng)頁設(shè)計(jì)中的形態(tài)變化也是很重要的,簡(jiǎn)單的方方圓圓也是可以表達(dá)豐富的層次感。

明顯的,第一排中獨(dú)立的圓形因?yàn)樾螒B(tài)發(fā)生了變化而變得個(gè)性,與眾不同。
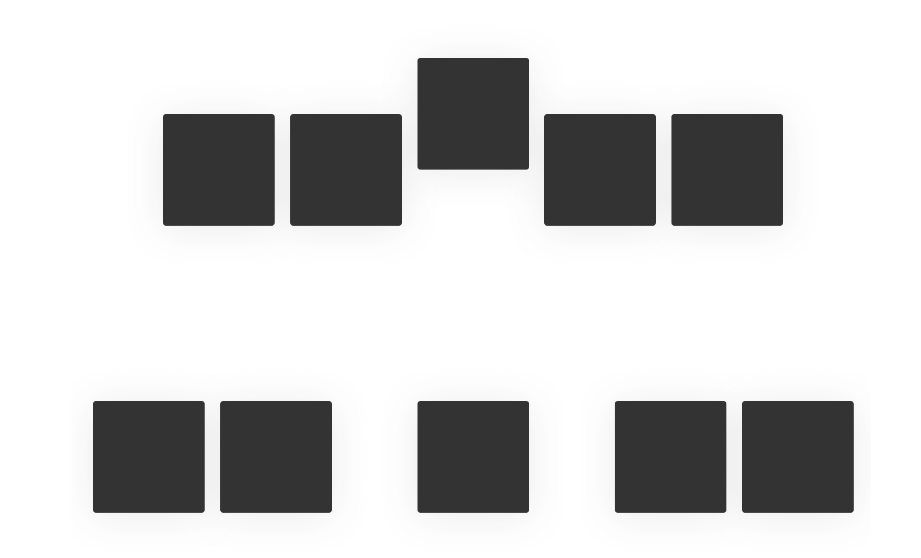
4、通過排列的規(guī)律變化,也可以讓網(wǎng)頁的層次感十足。具體的比如改變網(wǎng)頁中模塊的位置,或者改變排列中的留白。

上面的圖沒有改變大小也沒有改變顏色和形態(tài),但是他們的布局規(guī)律發(fā)生了變化,也可以起到改變?yōu)g覽者的視覺層次的作用。
總結(jié):作為一名專業(yè)的網(wǎng)頁設(shè)計(jì)師,提高視覺的層次感是非常基本的能力,在枯燥和乏味的瀏覽習(xí)慣中尋求變化和突破,讓瀏覽者能輕松閱讀理解頁面信息。合理運(yùn)用各種方法來提高自己頁面設(shè)計(jì)的層次感吧!
咨詢熱線
010-85377344
135-21581588
微信客服

QQ客服
3026106565 點(diǎn)擊咨詢