 2018-05-17 09:54:17
2018-05-17 09:54:17
 1147
1147
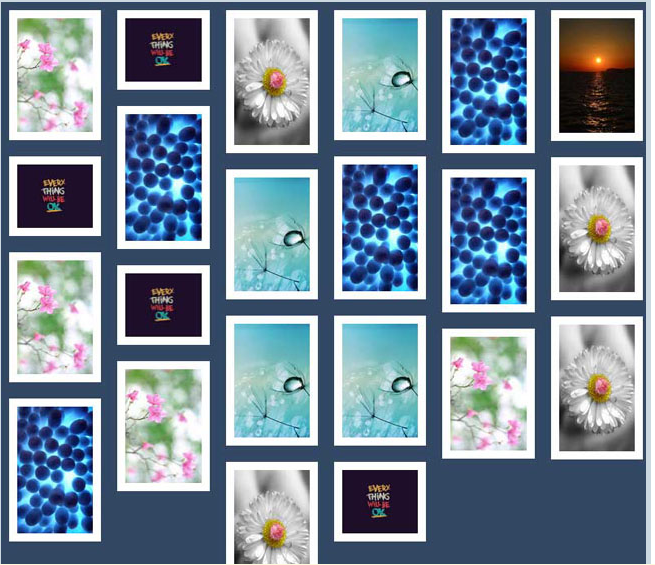
瀑布流的布局核心是基于網(wǎng)格的一個(gè)布局,而且高度是根據(jù)其中內(nèi)容的而變化的,呈堆棧形式排列。

實(shí)現(xiàn)方法:首先在父級(jí)樣CSS樣式里加入:column-count: 2; column-gap: 0;column-count 為列數(shù); column-gap 為每列間隔距離; column-rule 為間隔邊線大小; column-width 為每列寬度; 當(dāng)只設(shè)置 column-width 時(shí),瀏覽器窗口小于一列寬度時(shí),列中內(nèi)容自動(dòng)隱藏; 當(dāng)只設(shè)置 column-count 時(shí),平均計(jì)算每列寬度,列內(nèi)內(nèi)容超出則隱藏; 都設(shè)了 column-count 和column-width,瀏覽器會(huì)根據(jù) count 計(jì)算寬度和 width 比較,取大的那個(gè)值作為每列寬度,然后當(dāng)窗口縮小時(shí),width 的值為每列最小寬度。這邊其實(shí)很簡(jiǎn)單,簡(jiǎn)易自己嘗試下。在CSS中有一個(gè)break-inside屬性,這個(gè)屬性也是實(shí)現(xiàn)瀑布流布局最關(guān)鍵的屬性,為了控制文本塊分解成單獨(dú)的列,這樣一個(gè)CSS實(shí)現(xiàn)瀑布流的方法就實(shí)現(xiàn)了。
咨詢熱線
010-85377344
135-21581588
微信客服

QQ客服
3026106565 點(diǎn)擊咨詢