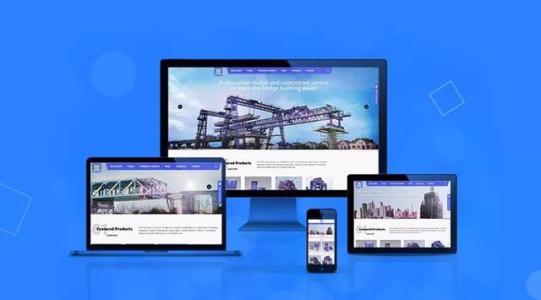
近幾年內,移動設備快速崛起,移動互聯網慢慢進入人們的生活,預計未來5年內移動設備的使用度會超過桌面計算機。所以我們創(chuàng)建的網站不僅要在桌面計算機大尺寸屏幕上可以為用戶提供友好的UI和用戶體驗,同時在移動設備小尺寸屏幕上也應該可以提供一致的用戶體驗。使得用戶可以在桌面大屏幕上和移動小屏幕上平滑的切換使用,同時沒有任何的不適應感覺。
中聯科技官網的手機站,
采用最新的HTML5技術,可自適應所有尺寸的手機屏幕,強大的網頁表現能力,讓企業(yè)形象展現更加精彩。卓越的SEO性能,在移動搜索引擎上占優(yōu)勢。CSS3技術,可以有效地對頁面的布局、字體、顏色、背景和其它效果實現更加精確的控制,讓您的網站以最絢麗的姿態(tài)進入客戶的手機屏幕。
 要網站在桌面大尺寸屏幕上和移動小尺寸屏幕上提供一致的用戶體驗,最直接的方法就是為每種設備及分辨率制作一個網站或者特定的頁面,使得移動用戶在這些頁面里取得平滑友好的用戶體驗。但是到底有多少不同的移動設備和屏幕分辨率呢?這種方法需要投入多少成本能?
要網站在桌面大尺寸屏幕上和移動小尺寸屏幕上提供一致的用戶體驗,最直接的方法就是為每種設備及分辨率制作一個網站或者特定的頁面,使得移動用戶在這些頁面里取得平滑友好的用戶體驗。但是到底有多少不同的移動設備和屏幕分辨率呢?這種方法需要投入多少成本能?
我們的方式是采用HTML5加響應式Web設計方案:一個網站能夠兼容多種移動設備屏幕尺寸,而不是為每種屏幕尺寸做一個特定的版本。當設備分辨率發(fā)生變化時,頁面能夠根據設備分辨率,調整菜單,圖片,文字,等其它頁面DOM的狀態(tài)和布局,使得頁面仍然可以給用戶提供友好的使用體驗。
采用HTML5加響應式Web設計方案后,頁面的設計與開發(fā)將根據用戶行為以及設備環(huán)境(系統平臺、屏幕尺寸、屏幕定向等)進行相應的響應和調整。無論用戶正在使用筆記本還是iPad或者是iPhone,我們的頁面都能夠自動切換分辨率、圖片尺寸及相關腳本功能等,以適應不同設備。最終使得頁面有能力去自動響應用戶的設備環(huán)境,這樣,我們就可以不必為不斷到來的新設備做專門的版本設計和開發(fā)了。
響應式Web設計
通常情況下,我們需要為平板及手機搭建多個版本的移動網站,采用響應式Web設計(Responsive Design)后,將徹底解決多個網站帶來的煩惱,實現iPhone、iPAD、Android、Windows Phone等絕大部分移動設備使...
HTML5將徹底改變移動互聯網
隨著Flash的落幕,HTML5技術已經取代了Flash在移動設備的地位,已經成為了移動平臺唯一的標準。在HTML 5平臺上,視頻,音頻,圖象,動畫,以及同電腦的交互都被標準化。

擁抱移動互聯網時代
HTML5統一終端解決方案采用的技術標準讓用戶能夠以更低的成本擁抱移動互聯網時代的到來,在未來的互聯網時代獲取內容時將會更加迅速和可靠。
在移動終端上更有優(yōu)勢
隨著上網人群所用設備比例已經由PC轉為移動終端,意味著HTML5編寫的網站將比傳統網站在移動終端上更有優(yōu)勢,已經開始取代adobe 的flash在移動市場上的地位。
一個后臺,一個網站,處處通用
通常,用戶建設了門戶網站之后還需為平板及手機搭建多個版本的移動網站,一條內容需要轉發(fā)多次。采用統一終端解決方案后,將實現一個后臺,一個網站,處處通用。
 2020-04-08 15:53:33
2020-04-08 15:53:33
 1070
1070